
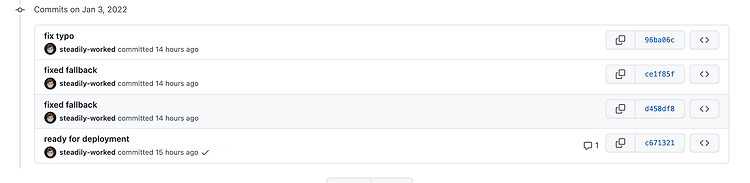
어제 프로젝트를 생성하여 Vercel에 push를 했다. (nextjs-meetup-for-deployment.vercel.app) 근데 아래 사진과 같이 첫 커밋만 Vercel에서 check 후 배포가 되었고 그 이후 디버깅 과정은 배포가 되지 않는 문제가 생겼다. 혹시 비슷한 문제를 겪고 있는 분이 있지 않을까 싶어서 글을 작성한다. GitHub은 오래전부터 써왔던지라 이전에 했던 기억이 있어서 따로 user 및 password 설정을 해두지 않았었는데, 이 부분이 문제였다. GitHub 우측 상단 클릭 후 Settings에 들어가면 아래와 같은 프로필이 나타난다. git config --global user.name "steadily-worked" git config --global user.ema..

Next.js는 사전 렌더링이 가능하다는 특장점을 갖고 있는 리액트 프레임워크이다. React로 개발을 해봤다면 useEffect Hooks를 써봤을 것이다. 이 useEffect Hook에서 의존성 배열(dependency array)에 빈 대괄호를 넣을 경우 최초 렌더링 시에만 1회 실행된다. 그렇지만 이 경우 비어있는 배열에 바로 값이 저장되는 형태가 아닌, 최초 렌더링 시에는 비어있는 형태로 렌더링이 되었다가 useEffect가 실행되면서 내부 함수가 실행되는 과정 이후 한 번의 렌더링이 더 있은 후에야 해당 useEffect가 적용이 되는 형태이기 때문에 안좋은 사용자 경험(예를 들면 페이지 접속 시 깜빡인다든가)을 제공한다. 예를 들어 아래의 컴포넌트가 있다고 해보자. SampleCompone..

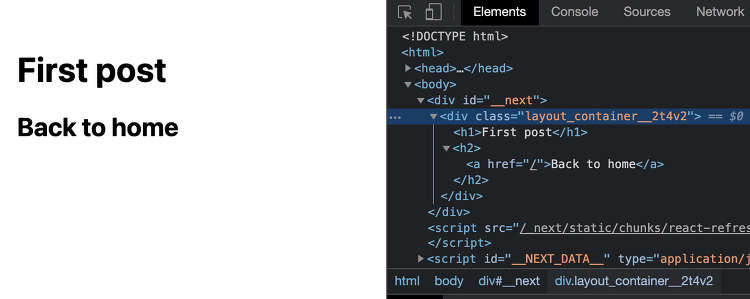
Next.js에서는 전역적으로 적용하는 글로벌 스타일링을 할 수 있다. 기본적으로 TypeScript 템플릿을 가진 create next app을 하면 있긴 하지만, Next.js가 가진 속성이므로 한번 포스팅해보려고 한다. 우선 CSS 모듈을 적용시키는 것부터 보고, 전역적으로 적용시키는 글로벌 스타일링을 보자. layout.tsx import styles from "./layout.module.css"; import { FC } from "react"; interface Props { children: any; } const Layout: FC = ({ children }) => { return {children}; }; export default Layout; layout.module.css .co..
Next.js에서 사전 렌더링을 하는 방법은 크게 두 가지가 있다: Static Generation과 Server Side Rendering(SSR)이 그것이다. 1. Static Generation 유저의 요청(request)이 있기 전에 렌더링 대상이 되는 페이지를 사전에 렌더링해야되는 경우 사용한다. 보통 build time에 사전 렌더링을 해둔다. 1-1. 데이터가 없는 경우의 Static Generation 데이터가 없는 경우는, 서버로부터 fetch해 올 어떠한 데이터도 없기 때문에 Next.js에서는 build time에 HTML 형태로 사전 렌더링을 해둔다. function About() { return About } export default About 1-2. 데이터가 있는 경우의 St..
Next.js로 직접 프로젝트를 진행해보면서, CRA에 비해 어떤 장점을 갖고있는지 나열해보고자 한다. 생각날 때마다 업데이트 할 예정 1. pages 내부에 파일을 만들면 그게 곧 페이지로 연결이 된다. (Next 라우팅 시스템) /pages/about.tsx를 만들었다고 해 보자. 이 경우 기본 URL이 localhost:3000일 때 localhost:3000/about을 통해 바로 about 페이지로 이동할 수 있다. CRA에서는 App.tsx에서 전부 하나하나 import해온 뒤 불러와야 한다. 2. 코드 스플리팅을 기본으로 제공한다. 코드 스플리팅이란.. React를 사용해서 엄청나게 많은 컴포넌트를 가진 웹을 만들었을 때, 한꺼번에 전체를 다 불러오는 것이 아니라 특정 페이지에 들어갔을 때 ..

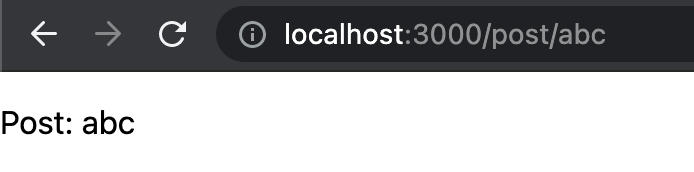
[pid].tsx import { useRouter } from "next/router"; const Post = () => { const router = useRouter(); const { pid } = router.query; return Post: {pid}; }; export default Post; Next.js에서 기본적으로 router 설정을 useRouter를 한 뒤에, 저렇게 pid를 라우터의 쿼리로 설정할 경우.. 예를 들어 1. '/post/abc' 라우트인 경우: { "pid": "abc" } 의 쿼리 객체를 가진다. 2. '/post/abc?foo=bar' 라우트의 경우 { "foo": "bar", "pid": "abc" } 의 쿼리 객체를 가진다. 그러나, 쿼리 파라미터를 동일..