
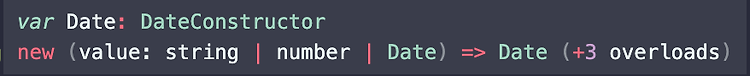
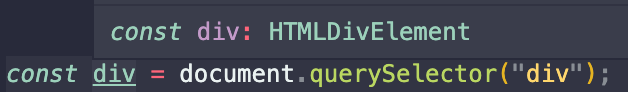
이 글은 인프런의 실전 프로젝트로 배우는 TypeScript 강의를 듣고 정리한 글입니다. function $(selector) { return document.querySelector(selector); } function getUnixTimestamp(date) { return new Date(date).getTime(); } 이 두 자바스크립트 함수를 보자. 기능 자체는 생각하지 말고 코드만 보면, 첫번째 함수의 selector의 타입은 어떻게 될까? 아마 높은 확률로 string일 것이다. 왜냐하면, querySelector 뒤에는 클래스면 ".클래스이름", id면 "#id이름" 이 들어오게 되는데, 어쨌든 간에 id나 클래스의 이름은 문자열로 되어있기 때문이다. 두 번째로 getUnixTimes..
이 글은 인프런의 실전 프로젝트로 배우는 TypeScript 강의를 듣고 정리한 글입니다. 유틸리티 타입은, 이미 정의해 놓은 타입을 변환할 때 사용하기 좋은 타입 문법이다. 유틸리티 타입을 꼭 쓰지 않더라도 기존의 인터페이스, 제네릭 등의 기본 문법으로 충분히 타입을 변환할 수 있지만 유틸리티 타입을 쓰면 훨씬 더 간결한 문법으로 타입을 정의할 수 있다. 1. Partial 파셜 타입은 특정 타입의 부분 집합을 만족하는 타입을 정의할 수 있다. interface Address { email: string; address: string; } type MayHaveEmail = Partial; const me: MayHaveEmail = {}; // 가능 const you: MayHaveEmail = { ..
이 글은 인프런의 TypeScript 입문 - 기초부터 실전까지 강의를 듣고 정리한 글입니다. 타입스크립트의 모듈 시스템에 대해 알아보자, 우선 모듈회란.. export / import 형태로 다른 파일에 있는 타입스크립트 파일을 특정 파일에서 사용할 수 있게 하는 것을 의미한다. 기본 틀 // types.ts export interface Todo { title: string; checked: boolean; } // app.ts import { Todo } from './types'; let item: Todo = { title: '할 일 1', checked: false, }; types.ts에서 인터페이스를 정의한 뒤 이를 export하여 app.ts에서 import해 오면, 타입 지정을 impo..

이 글은 인프런의 TypeScript 입문 - 기초부터 실전까지 강의를 듣고 정리한 글입니다. 타입 단언(Type Assertion) let z; z = 20; z = 'z'; let b = z; // b: any let b = z as string; // b: string 세번째 줄 까지만 봤을 때, 결국 z는 마지막에 문자열 타입으로 인식이 되었을 것이라고 추론할 수 있지만, 실제로 프리뷰를 보면 any 타입으로 되어있다. 그래서 b도 any타입을 반환한다. 이렇게, 명확한 typing이 되지 않는 문제를 해결하기 위해서 맨 마지막 줄의 let b = z as string 으로 z를 string type으로 단언해준 뒤 그것을 b에 부여하였다. 이 결과 b는 문자열 타입을 갖게 된다. 예시를 보자. ..

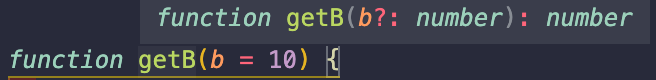
이 글은 인프런의 TypeScript 입문 - 기초부터 실전까지 강의를 듣고 정리한 글입니다. let x = 3; 이 코드를 보면, x에 대한 타입을 따로 지정하지 않더라도 x는 number type으로 간주가 된다(숫자 형태를 띠고있으니까). 이러한 과정을 타입 추론이라고 한다. 타입 추론은 다음과 같은 상황에서 발생한다: 변수를 선언하거나 초기화할 때 변수, 속성, 인자의 기본 값, 함수의 반환 값 등을 설정할 때 첫 번째 예시 function getB(b = 10) { let c = 'hi'; return b + c; } 첫 번째 줄을 보자. b 자리에 typing 대신에 10이라는 값이 들어가 있다. 이는, b라는 값을 넘기지 않으면 기본적으로 10을 가진다는 뜻이다. 그러니까 default 값이..

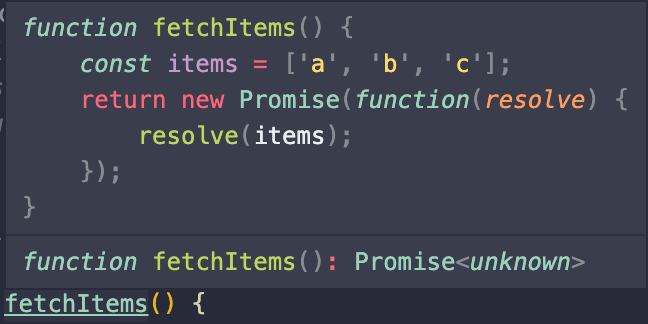
이 글은 인프런의 TypeScript 입문 - 기초부터 실전까지 강의를 듣고 정리한 글입니다. 기본적으로 Promise에서 제네릭을 이용하는 것은, 제네릭 타입을 적용하고 그 타입을 돌려받는 것이라고 생각하면 편하다. function fetchItems() { const items = ['a', 'b', 'c']; return new Promise(function(resolve) { resolve(items); }); } 이런 Promise 사용 함수가 있다고 해 보자. 그러면 이 함수는 위와 같이 Promise의 타입을 가진다. 이는, return new Promise의 타입을 알 수 없기 때문이다. 그래서, function fetchItems(): Promise { const items: string..

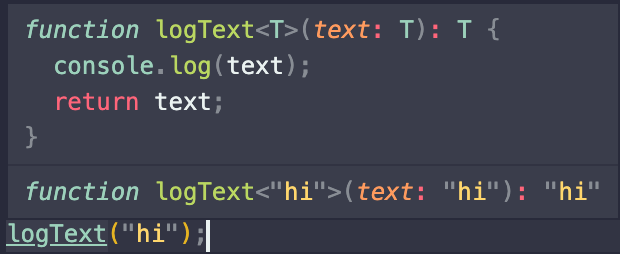
이 글은 인프런의 TypeScript 입문 - 기초부터 실전까지 강의를 듣고 정리한 글입니다. 제네릭이란, 타입을 마치 함수의 파라미터처럼 사용하는 것을 의미한다. 아래 코드를 보자. function logText(text: T):T { console.log(text); return text; } logText('hi'); logText에서 text에 대해 T로 타입을 설정해줬지만, 정작 이 T가 무엇인지에 대해서는 아는 바가 없다. 실제로 프리뷰를 보면, (text: "hi"): "hi" 로 되어있는 것을 볼 수 있다. 그래서, 함수를 불러올 때 타입을 지정해줘야 한다. logText에 명시적으로 string 타입을 넘기겠다고 선언했으므로, logText 안에서 처리하는 텍스트에 대한 타입은 전부 위에..
이 글은 인프런의 TypeScript 입문 - 기초부터 실전까지 강의를 듣고 정리한 글입니다. enum은 자바스크립트에는 없는, 타입스크립트 고유의 기능으로, 문자열 열거형이다. enum Shoes { Nike = "nike", Adidas = "adidas", Sth = "sth", // 값을 지정하지 않는다면 0부터 시작. Shoes.Nike = 0, Shoes.Adidas = 1, ... } const myShoes = Shoes.Nike; console.log(myShoes); // 'nike' Shoes라는 enum을 만들었다. 그 안에 Nike, Adidas, Sth를 지정하였다. Nike, Adidas, Sth와 같이 그냥 콤마로만 구분되어있고 어떠한 값도 지정되지 않은 상태가 기본 형태이다..

이 글은 인프런의 TypeScript 입문 - 기초부터 실전까지 강의를 듣고 정리한 글입니다. 1. Union Type 타입은 연산자를 이용해서 정의할 수도 있는데, 이를 통해 한 파라미터에 두 가지 이상의 타입을 정의할 수 있다.이를 union type이라 한다. function logMessage(value: string | number) { if (typeof value == 'number') { value.~~~ } if (typeof value == 'string') { value.toString(); } throw new TypeError('value must be string or number'); } logMessage("hello"); logMessage(100); 파라미터를 보면 str..

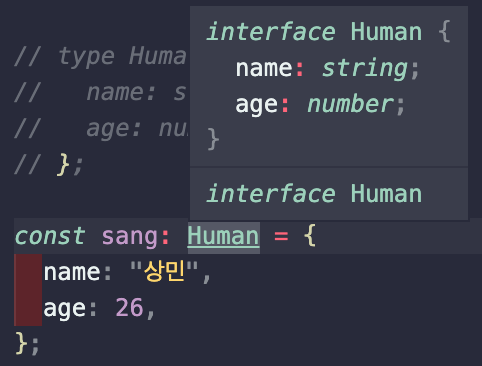
이 글은 인프런의 TypeScript 입문 - 기초부터 실전까지 강의를 듣고 정리한 글입니다. type MyString: string; const str: MyString = 'hello'; string 타입에 MyString이라는 별칭을 부여했다. 타입은 인터페이스 뿐만 아니라 다른 곳에다가도 쓸 수 있다. 그리고, 타입을 부여할 수 있는 모든 곳에 별칭을 부여할 수 있다. 타입 별칭은, 새로운 타입 값을 하나 생성하는 것이 아니라, 정의한 타입에 대해 나중에 쉽게 참고할 수 있게 이름을 부여하는 것이다. 이제 두 가지가 어떤 차이점이 있는지, VSCode의 프리뷰로 비교해보자. 이렇게 보면 큰 차이는 보이지 않지만, 엄연히 두 방법은 차이점이 있다. 인터페이스는 객체에 들어갈 속성에 대한 타입을 정의..