
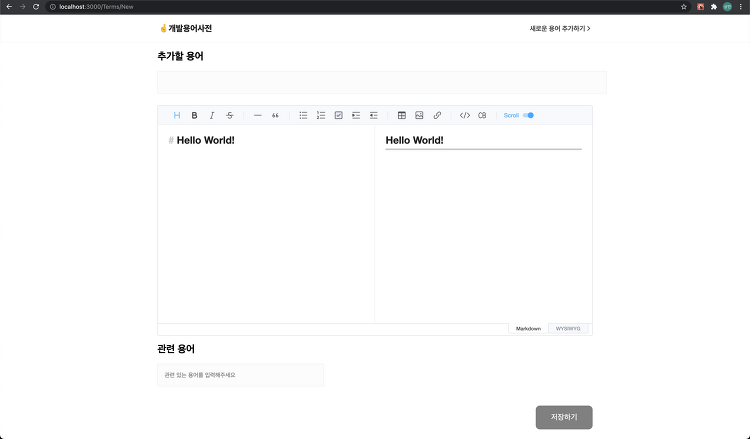
오늘은 기존에 쓰던 react-simplemde-editor 마크다운 에디터를 버리고 toast-ui 에디터로 바꾸었다. 다른 건 다 그렇다 치는데 Next에서 렌더링이 안되었고 그 해결책을 찾기가 어려웠다. 그래서 바꾸고 난 뒤에 Next에서 사용할 수 있게끔 처리를 해서 페이지에 띄우는 데는 성공하였다. 이제, 용어의 이름과 마크다운 각각에 대해 값이 들어가있는지의 여부를 파악하는 useState Hook을 두가지 만들었다. import React, { useState, useCallback } from 'react' const TermRelated = () => { interface ITerms { id: number text: string } const [inputTerm, setInputTerm..

이 껍데기는 완성이 된 상태이고, 관련용어 추가 기능 구현도 전부 되어있다. 그래서 '저장하기'를 활성화하기 위한 조건에 대해 코드를 짰다. 아래에 적을 세 가지 조건을 각각 컴포넌트로 만들어서 처리를 할 것인지, 아니면 한 컴포넌트에 몰아넣고 한꺼번에 관리할 것인지에 대한 고민이 생겼다. 우선 '저장하기'를 통해 데이터에 저장이 되려면 기본적으로 두 가지 조건이 충족되어야 한다. 추가할 용어 (용어의 칸이 비워져있지 않아야 함) 마크다운 (마크다운 에디터 내의 값이 비워져있지 않아야 함) (옵션)관련 용어 추가 (글 작성 당시에는 필수 요소가 아님) 그래서 우선은 axios 처리를 위해 아래의 세 가지 과정이 필요하다. 1. '추가할 용어' input에 추가되는 값(e.target.value)을 그대로..

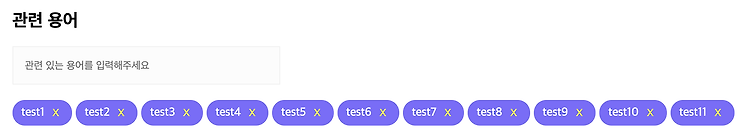
프론트 파트를 담당하고 진행하면서, 리액트나 타입스크립트 때문이 아니라 CSS 때문에 골치가 아팠다. body에서 지정한 width를 넘어갔을 때 저렇게 각자가 원래 가져야 할 width가 무너졌고, 다음 줄로 넘어가게 해야 했는데 그냥 끝없이 width를 먹어가면서 길어졌었다. 사용자 입장에서 보면 누가 저렇게 바뀌는 걸 좋아할까 싶었다. 그래서 CSS를 찾아봤고, 두 가지 결론에 도달했다. 1. min-width: fit-content 이 성질을 li 태그에 주고 나서 아무리 길어져도 본래의 li 태그 각각이 가지는 width 성질을 그대로 보존할 수 있게 되었다. 길게 쓰려면 쓸수야 있겠으나, mozilla에 잘 설명되어 있으므로 따로 설명하지 않고 넘어간다. 2. overflow: x-scroll..

오늘은 CRA + TS에서 스타일링과 마크다운 에디터의 값을 가져올 수 있도록 useState 처리를 해줬다. import React, { useState } from "react"; import SimpleMdeReact from "react-simplemde-editor"; export const ControlledUsage = () => { const [value, setValue] = useState("Initial value"); const onChange = (value: string) => { setValue(value); }; return ; }; 마크다운 에디터 React-simplemde-editor에서 직접 값을 다룰 수 있도록 Controlled Usage 컴포넌트를 받아와서 적용시..

일단 JS + CRA로 수요일 모각코 포스팅에서 구현해야했던 기능 외에 발견되었던 문제는 전부 해결했다. 수요일에 만들었던 코드의 문제는, 아래 세 가지였다. 1. 콤마나 스페이스바를 눌렀을 때 텍스트박스도 비어있게 되어야 정상인데 콤마 및 스페이스바의 값이 텍스트박스에 삽입이 된 채로 비어있게 되었던 문제 2. 영어를 입력했을 때는 콤마(+스페이스바)가 잘 동작하지만 한국어를 입력하고 트리거를 시키려고 하면 꼭 두 번 눌러야만(스페이스바든 콤마든) 트리거가 되었던 문제 3. 배열로 합친 termsArray를 콘솔에 찍으면 방금 입력하고 이벤트를 실행했을 때 그 값도 잘 들어가서 나오는데, setRelatedTerms를 했음에도 불구하고 relatedTerms를 콘솔에 찍으면 그 값이 바로 들어가지 않았..

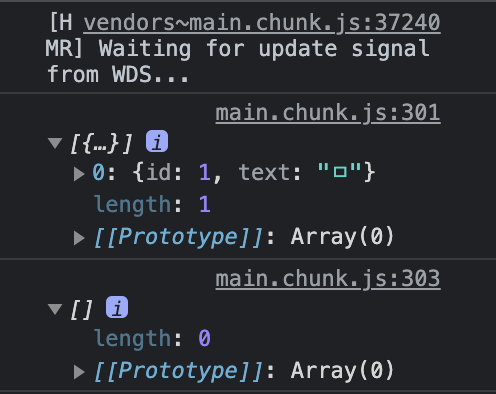
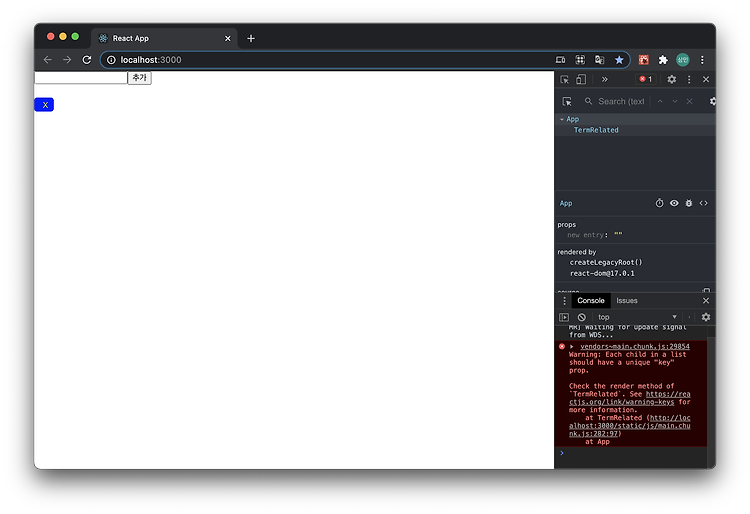
기존에 붙어있던 태그를 없앴는데, 이유는 역시 개발자 도구에서 볼 수 있었다. 기존에 useState에서 const [relatedTerms, setRelatedTerms] = useState([{ id: 0, text: "" }]); 이런식으로 id와 text가 기본적으로 지정되어야 하는 줄 알고 저렇게 썼던 건데, 배열 형식에다가 저렇게 id와 text를 지정해준지라 그대로 생겼던 것이다. 그래서 그냥 useState 내부를 지워주고 const [relatedTerms, setRelatedTerms] = useState([]); 이와같이 바꿔주니까, const onClick = () => { const newInputTerm = inputTerm.trim().replace(/[^ㄱ-힣a-zA-Z0-9..

const termSubmit = document.getElementById("btn_add_term"); const termList = document.getElementById("list_terms"); const termBox = document.getElementById("text_term"); const termLi = document.querySelectorAll("ul li"); termSubmit.addEventListener("click", () => { addRelatedTerm(termBox.value); }, false); termBox.addEventListener("keyup", (e) => { const keyCode = e.keyCode; if (e.keyCode == 188..
https://jsfiddle.net/45xv7swm/5/ 에 maplestory 프로젝트 JS 코드 최종 완성본을 올렸다. const termSubmit = document.getElementById("btn_add_term"); const termList = document.getElementById("list_terms"); const termBox = document.getElementById("text_term"); const termLi = document.querySelectorAll("ul li"); termSubmit.addEventListener("click", () => { addRelatedTerm(termBox.value); }, false); termBox.addEventList..
음.. for문을 돌리면서 파라미터를 받아와서 중복 검사까지 진행하는 코드 리팩토링을 완성을 했다. const termSubmit = document.getElementById("btn_add_term"); const termList = document.getElementById("list_terms"); const termBox = document.getElementById("text_term"); const termLi = document.querySelectorAll("ul li"); termBox.addEventListener("keyup", removeSpecial); termSubmit.addEventListener("click", removeSpecial); function removeSpe..
const termSubmit = document.getElementById("btn_add_term"); const termList = document.getElementById("list_terms"); const termBox = document.getElementById("text_term"); const termLi = document.querySelectorAll("ul li"); termBox.addEventListener("keyup", removeSpecial); termSubmit.addEventListener("click", removeSpecial); function removeSpecial(e) { e.target.value = e.target.value.replace(/[^ㄱ-힣..