728x90

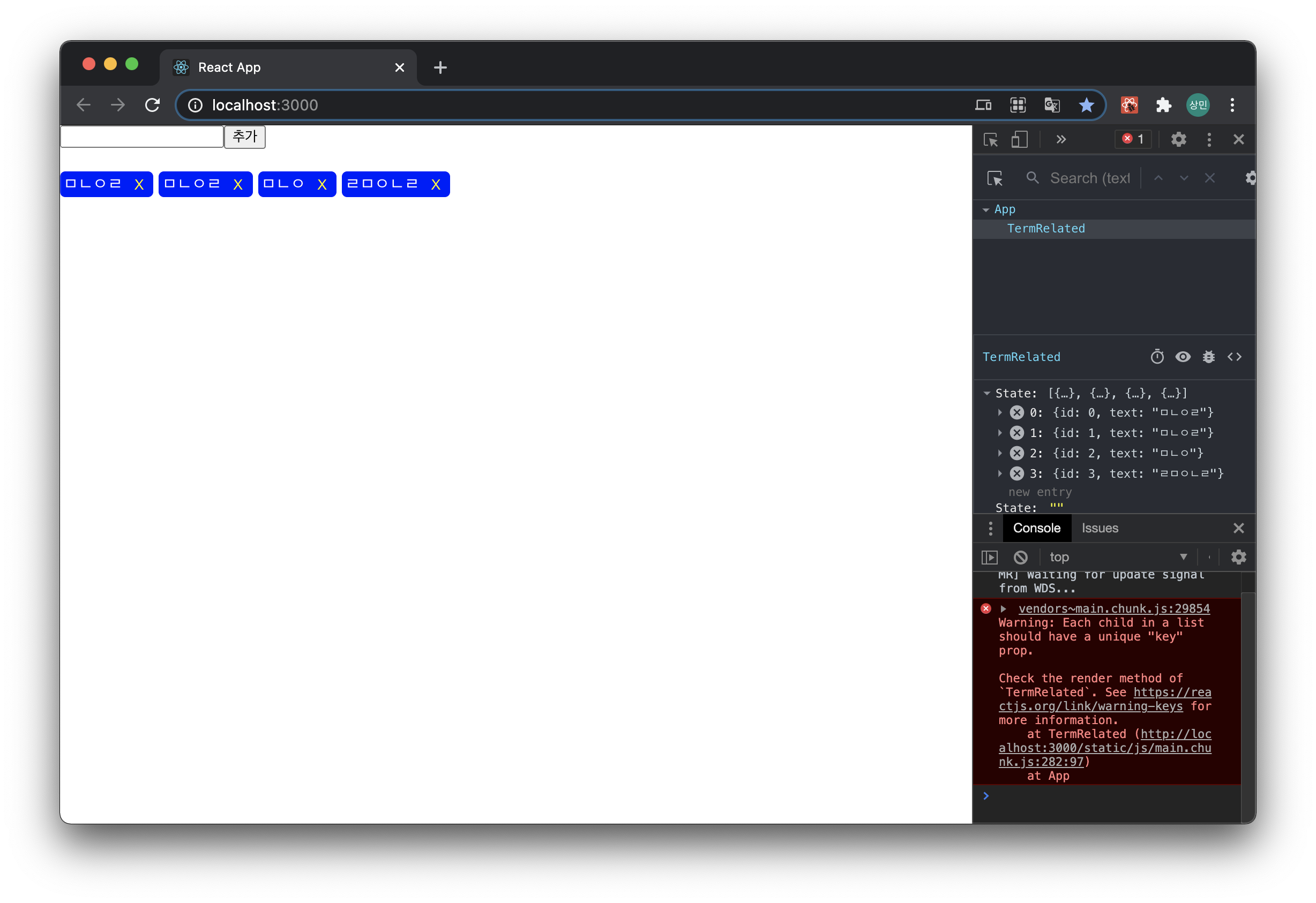
기존에 붙어있던 태그를 없앴는데, 이유는 역시 개발자 도구에서 볼 수 있었다. 기존에 useState에서
const [relatedTerms, setRelatedTerms] = useState([{ id: 0, text: "" }]);
이런식으로 id와 text가 기본적으로 지정되어야 하는 줄 알고 저렇게 썼던 건데, 배열 형식에다가 저렇게 id와 text를 지정해준지라 그대로 생겼던 것이다. 그래서 그냥 useState 내부를 지워주고
const [relatedTerms, setRelatedTerms] = useState([]);
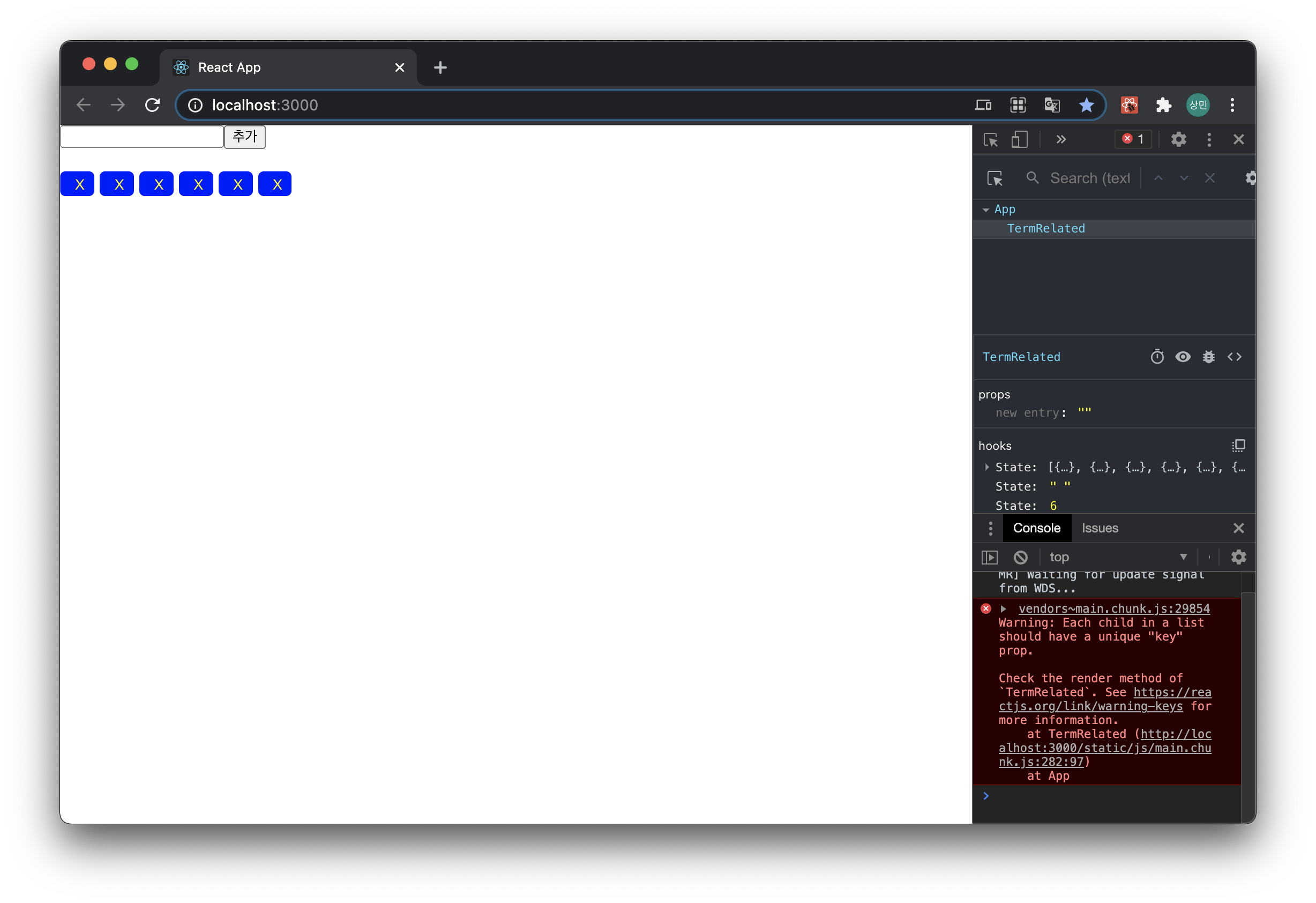
이와같이 바꿔주니까,
const onClick = () => {
const newInputTerm = inputTerm.trim().replace(/[^ㄱ-힣a-zA-Z0-9+# ]/gi, "");
const nextRelatedTerms = relatedTerms.concat({
id: nextId,
text: newInputTerm,
});
setNextId(nextId + 1);
setRelatedTerms(nextRelatedTerms);
setInputTerm("");
};

이 명령에 따라 nextId에 +1된 값이 잘 들어가면서, 추가 후 input box가 지워지는 것까지 잘 구현되었다.

이제 저렇게 스페이스바를 계속 누르면 없는 값이 그대로 출력되는 문제와 콘솔창의 경고 해결, 그리고 중복 문자 방지를 해야한다.
+) 콘솔창의 경고는 React Fragment(<></>) 또한 하나의 컴포넌트로 인식이 되기 때문에 Fragment에 대한 key가 없어서 발생하는 것이었다. 사실 저 Fragment를 쓴 이유는, 처음에는 li와 button을 합치지 않고 병렬적으로 뒀기 때문이었는데 button을 li에 넣으면서 Fragment가 필요없게 되었다. 그걸 깜빡하고있었다. 그래서 아래와 같이 Fragment를 지워주니 해결되었다.
const relatedTermsList = relatedTerms.map((relatedTerms) => (
<li key={relatedTerms.id}>
{relatedTerms.text}
<button onClick={() => onRemove(relatedTerms.id)}>X</button>
</li>
));
'토이프로젝트' 카테고리의 다른 글
| [개발용어사전] 스타일링과 MDE 값 가져오기 (0) | 2021.08.02 |
|---|---|
| [React] 관련용어 태그 작업 완성 (0) | 2021.07.30 |
| [개발용어사전] 바닐라 JS -> React 코드 리팩토링(1) (0) | 2021.03.11 |
| 2/8 maplestory JS 코드 리팩토링 완성 (0) | 2021.02.08 |
| 2/2 maplestory JS 코드 리팩토링 (0) | 2021.02.02 |
