728x90
이 글은 인프런의 TypeScript 입문 - 기초부터 실전까지 강의를 듣고 정리한 글입니다.
기본적으로 Promise에서 제네릭을 이용하는 것은, 제네릭 타입을 적용하고 그 타입을 돌려받는 것이라고 생각하면 편하다.
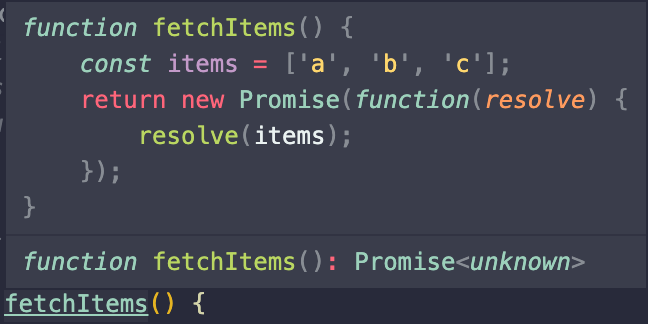
function fetchItems() {
const items = ['a', 'b', 'c'];
return new Promise(function(resolve) {
resolve(items);
});
}이런 Promise 사용 함수가 있다고 해 보자.

그러면 이 함수는 위와 같이 Promise<unknown>의 타입을 가진다. 이는, return new Promise의 타입을 알 수 없기 때문이다. 그래서,
function fetchItems(): Promise<string[]> {
const items: string[] = ['a', 'b', 'c'];
return new Promise(function(resolve) {
resolve(items):
});
}Promise<string[]>의 형태로 타이핑을 해주면 된다. 위에서 <string[]>로 제네릭 선언을 해줬으므로 items에도 string[]으로 타입 선언을 해 준다. 이렇게, items는 string[]으로 타입 정의가 되어있는 상황인데, 만약 Promise의 제네릭을 <number[]>로 바꾸면 어떻게 될까? 당연히 에러가 뜰 것이라고 에상할 수 있다. 왜냐면 items는 문자열 배열 형태로 타이핑이 돼있기 때문이다.

보면 resolve(items) 부분에서 오류가 발생한다. 그 이유는 Promise의 value가 될 items가 string 형식이고, 이는 Promise의 제네릭으로 선언한 number 배열과 맞지 않기 때문이다. 기본적으로 Promise에 제네릭으로 선언한 타입이 무조건 최우선이기 때문에, items 배열 내부의 값을 숫자로 바꿔주든지 해야 한다.
'Web' 카테고리의 다른 글
| [TypeScript] 타입 단언, 타입 가드 ,타입 호환 (0) | 2021.06.25 |
|---|---|
| [TypeScript] 타입 추론 (0) | 2021.06.24 |
| [TypeScript] 제네릭(Generic) (0) | 2021.06.23 |
| [TypeScript] 이넘(enum) (0) | 2021.06.22 |
| [TypeScript] 유니온 타입(Union Type), 인터섹션 타입(Intersection Type) (0) | 2021.06.22 |
