728x90
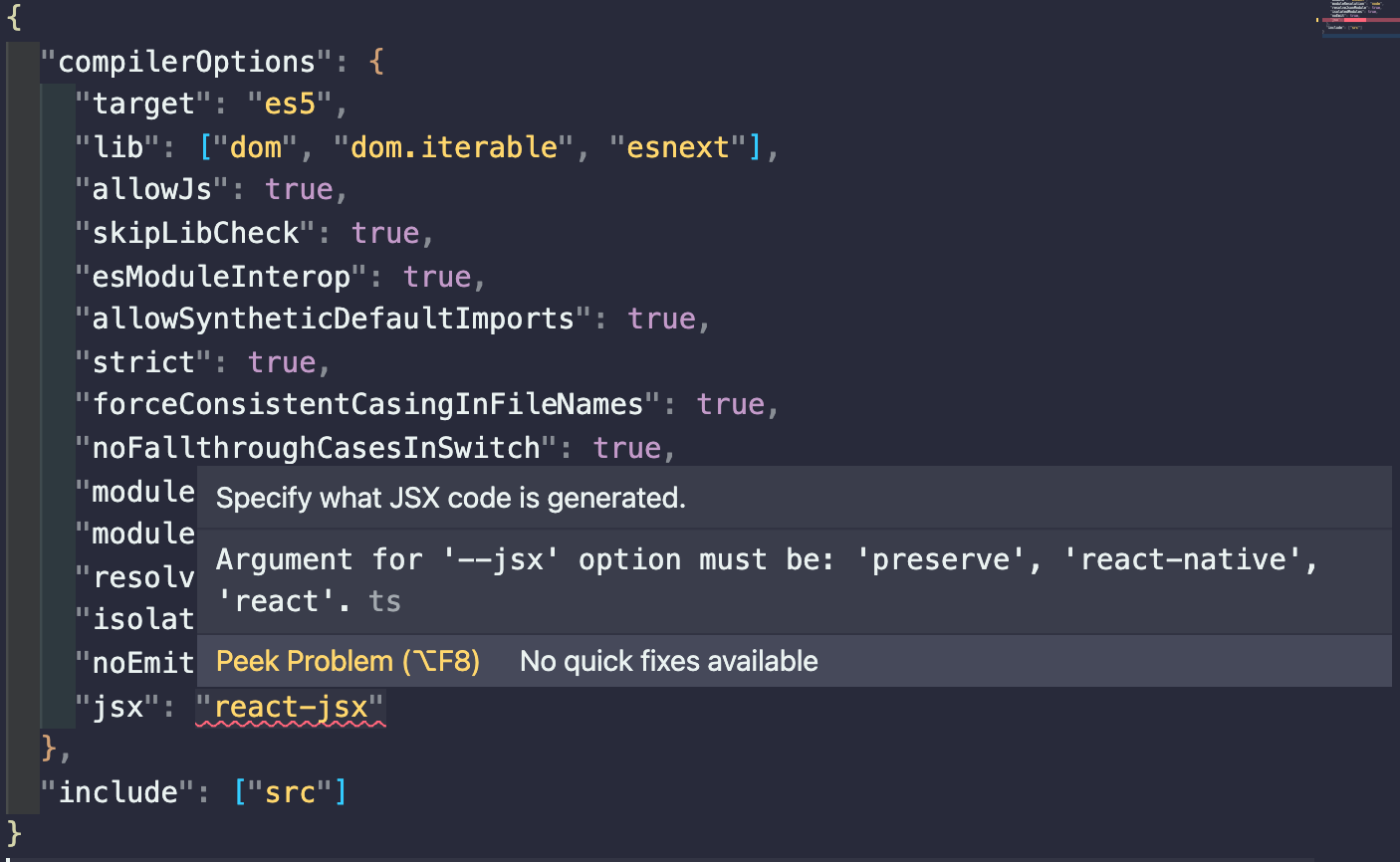
CRA + JS로 코딩을 마치고 CRA + TS로 바꾸는 과정에서 자꾸 저 에러가 떴다.

한두 군데도 아니고 여러 군데에서 떠서 구글링을 좀 해봤고, 금방 결과를 찾을 수 있었다.

바로 아래 사진에서 Select TypeScript Version을 선택한 뒤 Use Workspace Version을 클릭하는 것.. 나도 그렇게 해결했다면 이런 포스팅을 작성하진 않았을 것이다.

왜냐면 난 Use Workspace Version이 없었기 때문이다. 그래서 vscode typescript use workspace version not found 이런 방식으로 찾아봤으나 해결책을 구하지는 못했고, 그래서 어떻게 하지 하다가 tsconfig.json 파일을 수정함으로써 해결할 수 있었다.

CRA를 이용해서 타입스크립트 버전으로 깔았다면 저기 jsx의 기본값이 react-jsx로 되어있을텐데, 이 값을 react로 바꿔주면 해결되었다. 사실 이렇게 바꾸는 것이 왜 해결이 되는지는 잘 모르겠지만.. 나처럼 VSCode > Select TypeScript Version에서 Use Workspace Version이 없는 사람들에게는 해결책이 될 수 있을 것 같아 글을 남긴다.
'Web' 카테고리의 다른 글
| [JavaScript] Object의 key와 value를 map함수를 써서 출력하기 (0) | 2021.12.10 |
|---|---|
| [React] 서버와의 API 통신을 통해 받은 데이터 뿌리기 (0) | 2021.08.31 |
| [React + TypeScript] DM 페이지와 ChatBox 만들기, DM 콘솔에 띄우기 (0) | 2021.07.13 |
| [React + TypeScript] 채널 및 DM 섹션 구현 (0) | 2021.07.13 |
| [React + TypeScript] API통신을 이용한 워크스페이스 만들기 (0) | 2021.07.09 |
