728x90

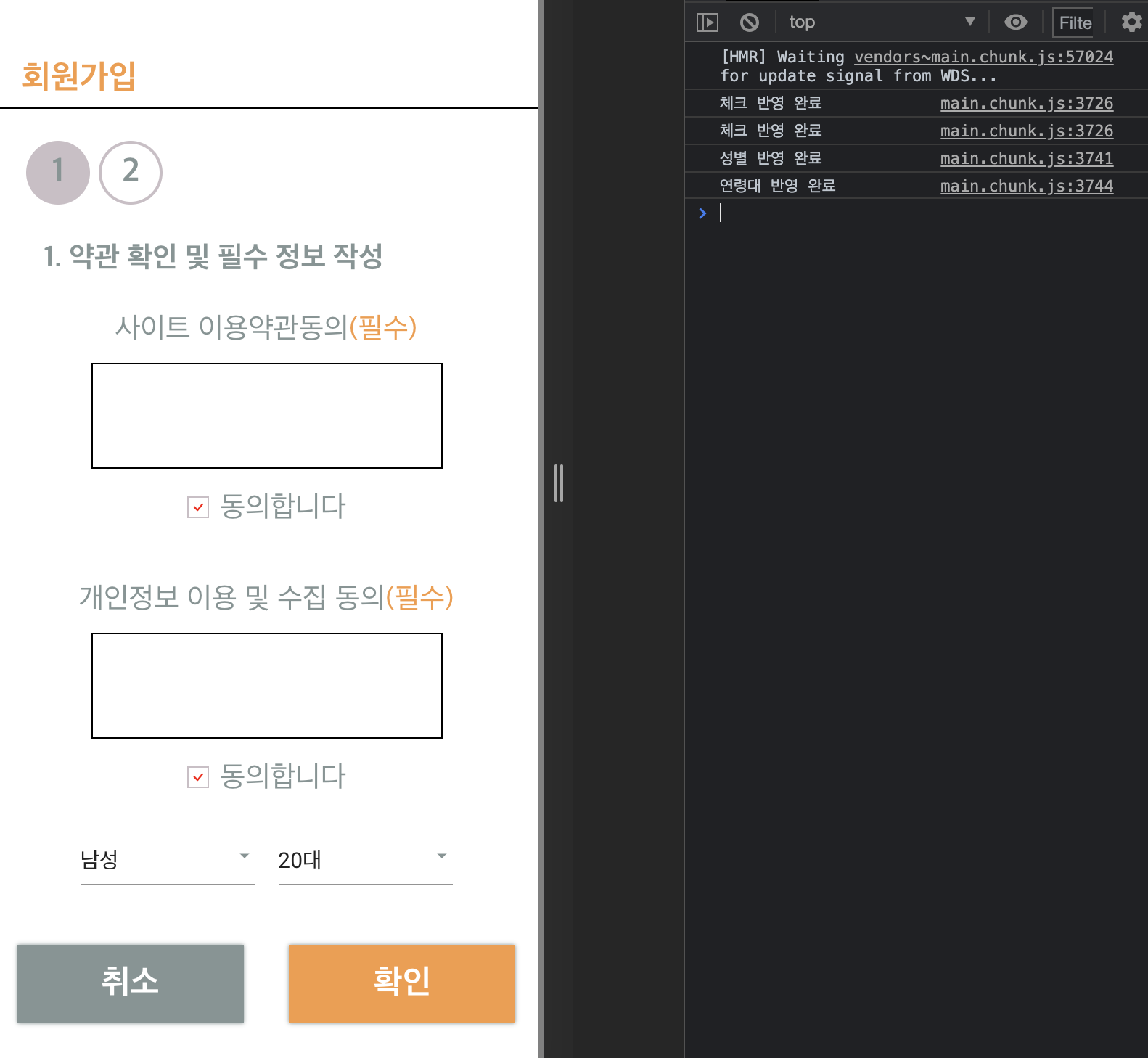
기존의 checkbox 상태관리에서, 성별 및 연령대 select value 선택 시 버튼이 활성화되도록 기능을 추가했다.
select는 Material-UI 라이브러리의 Select를 활용했다.

사용하고 싶은 것만 취사선택하여 코드 복붙을 하였고, option value를 그대로 적용시키기 위해 onChange 함수를 걸었다.


기본적으로 Material-UI에서 제공하는 것들을 import해준 뒤(앞 사진) handleChange 함수를 type에 따라 구분하였고, useState를 활용하여 현재 선택된 값(e.target.value)을 성별에 설정(setSearchSex), 연령대에 설정(setSearchAge) 해줬다(뒷 사진).
isAllChecked라는 변수에, 기존의 checkbox 상태관리 때에는 체크된 것들의 length가 2인지 아닌지의 여부를 판단했으나, 여기서는 searchSex와 searchAge의 값이 전부 존재할 경우로 설정해줬다.

결과적으로, 전부 반영이 되었을 때 확인 버튼을 활성화하게 만들 수 있었다.
해당 페이지에서, 로컬에서 해야되는 부분은 끝났고, 이제 확인 버튼을 눌렀을 때 Django와 API 통신을 할 수 있게끔 처리를 해줄 것이다.
'Web > React' 카테고리의 다른 글
| [React] JSON 배열 상태관리 (0) | 2021.11.26 |
|---|---|
| [React] 간단한 인라인 텍스트 에디터(inline text editor) 만들기 (0) | 2021.06.05 |
| [React] 카카오 로그인/로그아웃 (0) | 2021.05.18 |
| [React] 체크박스 상태관리 및 전부 체크 시 버튼 활성화 (6) | 2021.05.16 |
| [디버깅] Error: input is a void element tag and must neither have `children` nor use `dangerouslySetInnerHTML`. (0) | 2021.05.11 |
