
특정 값이 들어가 있고, 버튼을 눌렀을 때 값을 변경할 수 있게끔 하고, 저장을 누르면 그 값으로 바뀌는 inline text editor를 만들어 봤다.
함수형 컴포넌트로 진행했고, 로컬에서 진행했음을 먼저 말한다.
스타일링은 styled-components를 사용했는데, 여기서 스타일링은 중요한 부분이 아니므로 생략한다.
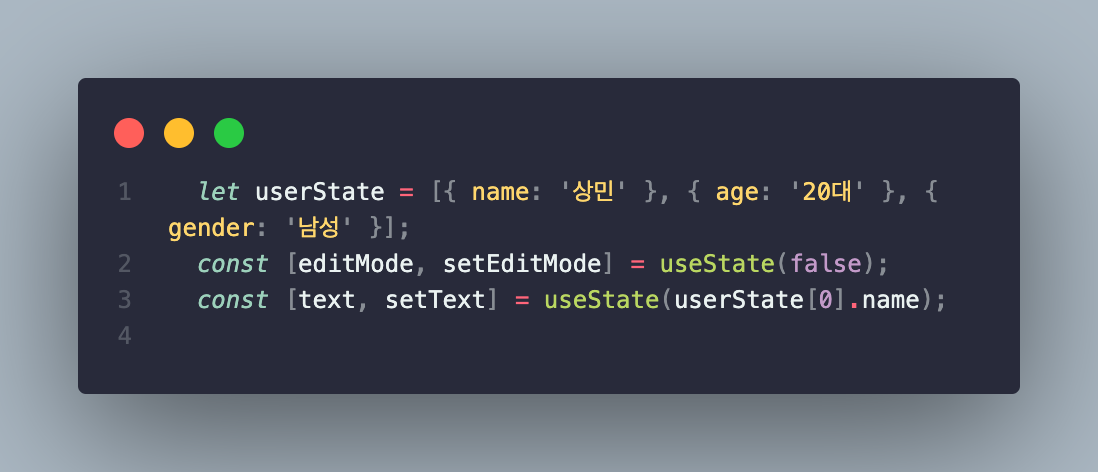
우선, useState로 두 가지 값을 정의한다
1. 수정 모드로 들어가는 useState (editMode로 정의했다.)
2. 텍스트 값에 대한 useState (text로 정의했다.)

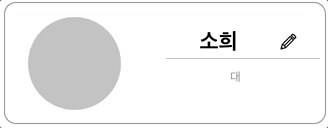
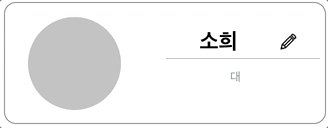
연필 버튼을 눌렀을 때 editMode가 바뀌게 하기 위해서 editMode를 false로 지정해주었고, text는 현재 서버와 연결되어있지 않기 때문에 임의로 userState를 만들어서 그 안의 이름을 가져오게끔 했다.
그 다음, 현재 내가 적은 값으로 값을 변경해주기 위한 handleChange 함수를 만들었다.

현재 e.target.value를 setText를 통해 text의 값으로 지정해버리고, 이름 또한 e.target.value로 바꿔버렸다.
그리고, 이 함수를 값을 지정할 때 사용했다. 띄워주는 div는 삼항 연산자를 사용하여, editMode가 true일 경우와 그렇지 않은 경우에 각각 다른 것을 보여주게끔 했다.

우선, editMode일 경우 text type, value는 text인 input을 가져오게 하였고, 값이 변경하는 onChange의 경우 e => handleChange(e)로 설정했다.
버튼의 경우는, 클릭을 했을 때 기존의 editMode의 상태와 반대 상태로 setEditMode 해줌으로써, 저장과 수정 버튼이 누를 때마다 바뀌면서 나타나도록 하였다.
흐름을 설명하면,
1. 처음 div에 저장되어있는 text 옆에 연필 버튼을 누름으로써 위 사진의 9행에 따라 기존에 false였던 editMode 상태가 true로 변경된다.
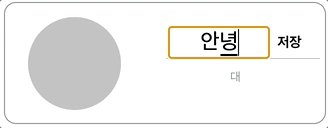
2. true로 변경되면, 2행과 6행에 따라 input type='text' 및 font-weight: bold 성질을 가진 h5로 바뀌고, 수정할 수 있게 된다.
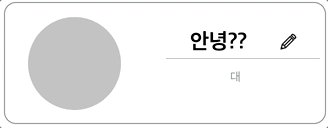
3. 값을 수정하면 3행에 따라 그 윗 사진의 handleChange 함수가 실행이 되고, 그 함수에 따라 현재 내가 입력한 e.target.value가 setText에 따라 text가 된다.
4. 3.에 따라 값을 수정한 후 옆의 저장 버튼을 누르면, 7행에 따라 다시 editMode가 false가 되어 수정할 수 없는 div의 형태로 바뀐다.
전체 코드이다.
'Web > React' 카테고리의 다른 글
| [React] react-share 라이브러리 사용하기 (0) | 2021.12.02 |
|---|---|
| [React] JSON 배열 상태관리 (0) | 2021.11.26 |
| [React] Material-UI Select를 활용한 select 상태관리 (0) | 2021.05.31 |
| [React] 카카오 로그인/로그아웃 (0) | 2021.05.18 |
| [React] 체크박스 상태관리 및 전부 체크 시 버튼 활성화 (6) | 2021.05.16 |
