728x90
이 글은 인프런의 TypeScript 입문 - 기초부터 실전까지 강의를 듣고 정리한 글입니다.
타입스크립트에서 함수는, 자바스크립트에서 만큼이나 아주 많이 쓰이기 때문에 꼭 제대로 알아둬야 한다. 함수에서도 또한 타입을 정의하는데, 크게 세 가지 방식으로 타입을 정의한다.
1. 함수의 파라미터에 타입을 정의하는 방식
function sum(a: number, b: number) {
return a + b;
}
sum(10, 20);가장 일반적인 방식이다. VSCode에서는 이렇게 각 파라미터에 타입을 지정해주면 반환값에 대해서도 알아서 인식해서 타입을 지정해주는데, 원래는 반환값 타입도 지정을 해줘야 한다.
2. 함수의 반환값에 타입을 정의하는 방식
function sum(): number {
return 10;
}파라미터가 없고, 함수 자체에서 그냥 값을 반환하는 경우에 이러한 방식을 사용한다.
3. 함수에 타입을 정의하는 방식(가장 일반적)
function sum(a: number, b: number): number {
return a + b;
}
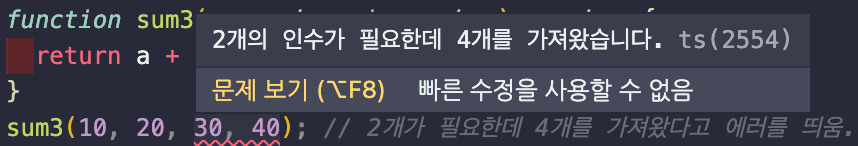
sum(10, 20, 30, 40);a와 b, 그리고 반환값에 타입을 지정해줬다. 위 코드 같은 경우는 에러를 반환하는데, 그 이유는 sum 함수에서 파라미터를 2개만 지정했기 때문이다.

이전에 포스팅했던 것처럼, 타입스크립트는 자바스크립트와 달리 에러를 사전에 방지할 수 있다는 큰 장점이 있다고 했다. 이렇게, 실행하지 않아도 조건을 만족하지 않으면 에러를 띄워준다.
헌데, 파라미터로 지정한 것들 중 일부만 쓰고 싶을 때도 있을 것이다. 꼭 파라미터를 4개 지정했다고 4개 다 쓰고싶지는 않을 수도 있다. 그럴 때는 함수의 옵셔널 파라미터 성질을 이용하면 된다.
function log(a: string, b?: string) {
console.log(a, b);
}
log('hello world');
log('hello ts', 'abc');보면 파라미터 b 뒤에 물음표가 들어가있다. 이렇게 물음표를 붙여 주면, 해당하는 파라미터는 써도 되고 쓰지 않아도 된다.
'Web' 카테고리의 다른 글
| [TypeScript] 타입, 타입과 인터페이스의 차이 (0) | 2021.06.22 |
|---|---|
| [TypeScript] 인터페이스 (0) | 2021.06.22 |
| [TypeScript] 기본 타입 정리 (0) | 2021.06.21 |
| [JavaScript] Object와 배열, Spread 연산자 (0) | 2021.06.21 |
| [TypeScript] 자바스크립트와 비교한 타입스크립트의 장점 두 가지 (0) | 2021.06.20 |
