이 글은 인프런의 TypeScript 입문 - 기초부터 실전까지 강의를 듣고 정리한 글입니다.
인터페이스란, 어떠한 객체가 이러이러한 속성(property)를 가진다고 선언하는 것이다. 여러가지 경우에 활용할 수 있으며, 그 예시들을 하나씩 들어 볼 것이다.
1. 기본 틀 및 변수에 인터페이스 활용
interface User {
age: number;
name: string;
}
const steadily: User = {
age: 26,
name: '상민',
}User라는 인터페이스를 만들어 줬고, 그 안에 age와 number에 대해 각각 number, string의 타입을 정의해 줬다. 이후에 선언한 steadily 변수는, User 타입을 받아왔기 때문에 무조건 상호간 약속한 규칙에 따라서 age와 name에 대한 정의를 해줘야 한다. 둘 중에 하나라도 선언하지 않으면 에러가 뜬다.
2. 함수에 인터페이스 활용
function getUser(user: User) {
console.log(user);
}
const steadily = {
name: 'steadily',
age: 26,
};
getUser(steadily);getUser 함수에, 파라미터 user를 User 인터페이스를 받아와서 그대로 타이핑을 해 줬다. 이 경우에 이 getUser를 사용하려면 파라미터 user에 해당하는 것은 무조건 name과 age를 정의해 줘야 한다.
User 인터페이스 타입을 받아온 user -> getUser를 실제 사용했을 때 파라미터가 name과 age를 갖고 있는지 확인 -> 있으면 console.log 실행
의 흐름으로 진행이 된다.
3. 함수의 구조(스펙)에 인터페이스 활용
interface SumFunction {
(a: number, b: number): number;
}
let sum = SumFunction;
sum = function (a: number, b: number): number {
return a + b;
};SumFunction 인터페이스를 sum 변수에 부여하였다. 이제 sum은 파라미터 두 개 각각에 대한 타이핑, 그리고 반환값에 대한 타이핑이 되어있어야 한다. (SumFunction에서 파라미터 두 개와 반환값에 대한 타이핑을 해 줬기 때문이다.)
그리하여, a와 b, 그리고 반환값에 대해 모두 number로 타입 선언을 해준 뒤 return a + b를 해주었다.
4. 인덱싱
interface StringArray {
[index: number]: string;
}
let arr: StringArray = ['a', 'b', 'c'];
arr[0]; // 'a'
arr[0] = 10; // '10' 형식은 'string' 형식에 할당할 수 없습니다.ts(2322)interface에서는 보통 속성과 그에 따른 타입을 넣는다. 여기서는, 배열 안에 있는 인덱스는 number 타입 선언을 해 줬고, 그 인덱스에 들어가는 값은 string 타입으로 선언을 해 줬다.
이러한 형식의 예시를 아래 let arr: StringArray = ['a', 'b', 'c'] 로 나타내었다. 전체 형태는 배열이고, 그 안에 있는 값들은 문자열일 때에 해당한다고 보면 된다. 이 경우 arr[0]은 당연히 문자열 'a'에 해당할 것이고, 문자열 이어야만 한다.
그렇기 때문에 arr[0] = 10;으로 정의해줄 경우 에러를 띄우게 된다.
5. 딕셔너리 패턴
interface StringRegexDictionary {
[key: string]: RegExp; // reg expression: 정규 표현식
}
const obj: StringRegexDictionary = {
cssFile: /\.css$/,
jsFile: /\.js$/,
};
obj['cssFile'] = 'a'; // '"a"' 형식은 'RegExp' 형식에 할당할 수 없습니다.ts(2322)RegExp는 정규 표현식으로, key가 string으로 들어가는 배열에 대해 정규 표현식으로 정의한 것이다.
cssFile과 jsFile은 각각 정규표현식의 형태로 저장해 준 것이고, 이 경우에 obj['cssFile'] = 'a'; 로 정의해 줄 경우 에러가 생긴다.
6. 인터페이스 확장(상속)
interface Person {
name: string;
age: number;
}
interface Developer extends Person {
// name: string;
// age: number;
language: string;
}
const sangminpark: Developer = {
name: 'sangmin',
age: 26,
language: 'TypeScript',
};인터페이스의 확장(상속)이란, 인터페이스를 상속받아서 기존에 있었던 것보다 확장하는 것을 뜻한다. 위 코드를 예시로 들면,
Developer 인터페이스는 Person 인터페이스를 상속받았다. 그래서 Person 인터페이스에 있는 속성(property)들을 다시 타이핑 해주지 않아도 되고, 추가적으로 타이핑 할 게 있다면 추가해주면 된다.
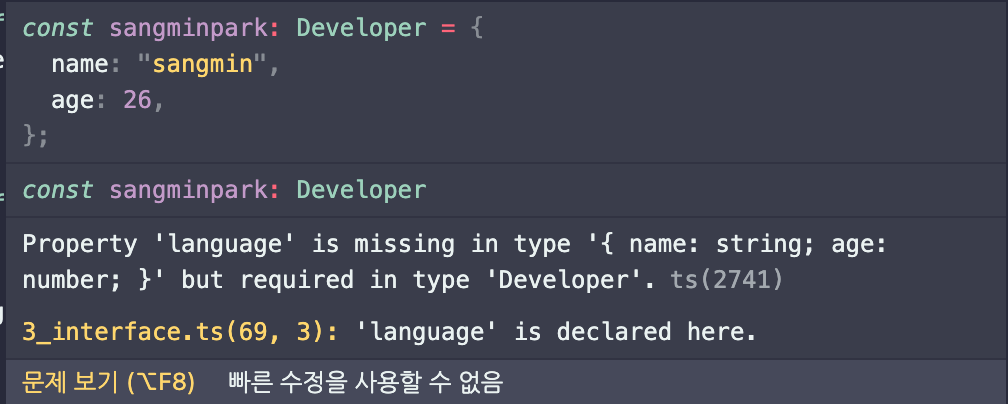
sangminpark 변수를 보면 Developer 인터페이스로 타이핑을 했는데, 속성(property)이 name, age, language로 들어가는 것을 볼 수 있다. 당연히 이 셋 중에 하나라도 없으면 에러를 띄운다.

language를 삭제했더니 Developer 타입에서 language가 필요한데, 여기에 없다 라는 뜻의 에러를 띄웠다.
'Web' 카테고리의 다른 글
| [TypeScript] 유니온 타입(Union Type), 인터섹션 타입(Intersection Type) (0) | 2021.06.22 |
|---|---|
| [TypeScript] 타입, 타입과 인터페이스의 차이 (0) | 2021.06.22 |
| [TypeScript] 함수 정리 (0) | 2021.06.21 |
| [TypeScript] 기본 타입 정리 (0) | 2021.06.21 |
| [JavaScript] Object와 배열, Spread 연산자 (0) | 2021.06.21 |
