
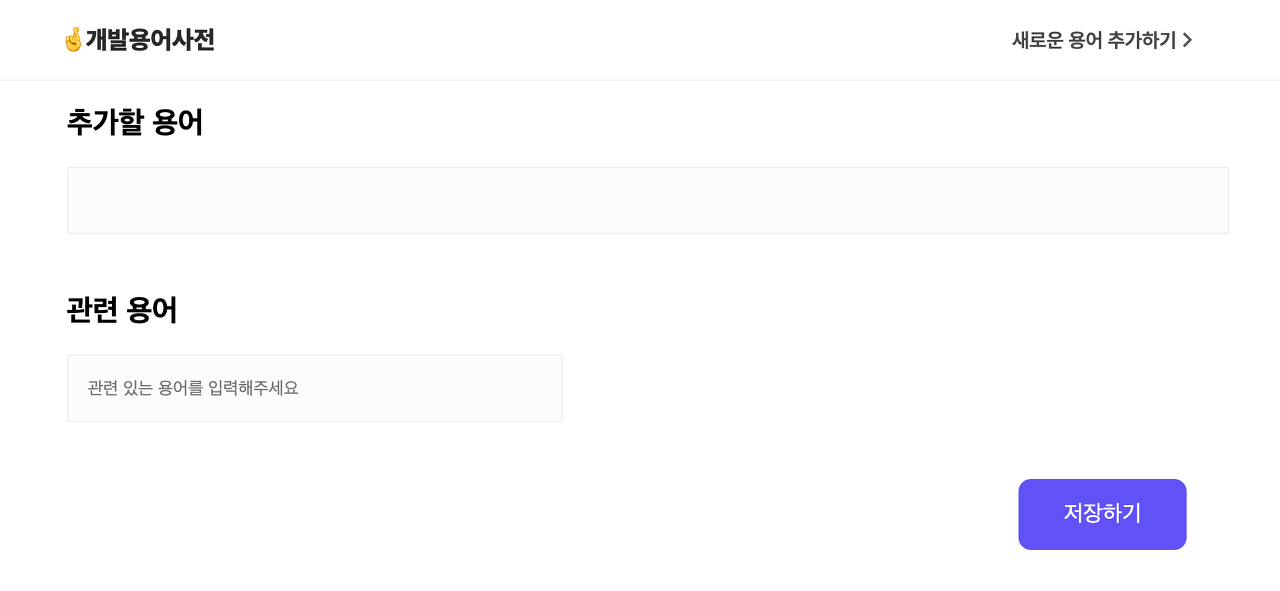
이 껍데기는 완성이 된 상태이고, 관련용어 추가 기능 구현도 전부 되어있다. 그래서 '저장하기'를 활성화하기 위한 조건에 대해 코드를 짰다.
아래에 적을 세 가지 조건을 각각 컴포넌트로 만들어서 처리를 할 것인지, 아니면 한 컴포넌트에 몰아넣고 한꺼번에 관리할 것인지에 대한 고민이 생겼다.
우선 '저장하기'를 통해 데이터에 저장이 되려면 기본적으로 두 가지 조건이 충족되어야 한다.
- 추가할 용어 (용어의 칸이 비워져있지 않아야 함)
- 마크다운 (마크다운 에디터 내의 값이 비워져있지 않아야 함)
- (옵션)관련 용어 추가 (글 작성 당시에는 필수 요소가 아님)
그래서 우선은 axios 처리를 위해 아래의 세 가지 과정이 필요하다.
1. '추가할 용어' input에 추가되는 값(e.target.value)을 그대로 setTitleInput 처리하여 이쪽에 값이 비워져 있는지 여부를 titleInputNotFoundError useState(false/true) 여부로 확인하기
2. 마찬가지로 마크다운 에디터가 추가되는 값(e.target.value)을 그대로 setMarkdown 처리하여 이쪽에 값이 비워져 있는지 여부를 markdownValueNotFoundError useState(false/true) 여부로 확인하기
3. 이 두 가지 조건이 모두 false일 때 저장하기 버튼이 활성화되고, 버튼을 눌렀을 때 onSubmit 함수에서 axios.post를 통해 REST API 통신을 하고 성공했을 경우 setNewTermProcess를 true로 설정한 뒤 데이터를 useSWR을 통해 집어넣고 term 페이지로 리다이렉트하기
이것을 할 때, 세 가지 요소를 전부 한 컴포넌트에 때려박으면 그냥 상태관리도 쉽고 한번에 처리할 수 있는데.. 그렇게 하면 코드가 너무 길어진다. 세 개를 나눠서 하면 상태관리에는 좋겠지만 다른 컴포넌트로부터 불러오는 과정에서 또 다른 코드가 발생하며 복잡해져서 어떻게 해야 할 지 고민중이다.
우선 title 부분의값 처리와 비어있는지 여부를 error useState로 관리하는 컴포넌트를 작성했다.
import { css } from '@emotion/react'
import React, { FC, useCallback, useState } from 'react'
import { Box } from '@material-ui/core'
import useInput from 'components/hooks/useInput'
const inputTitleStyle = css`
font-family: Pretendard;
font-style: normal;
background-color: #fcfcfc;
border: 1px solid #efefef;
padding: 0 16px;
font-size: 14px;
width: 100%;
height: 52px;
margin-bottom: 28px;
`
const InputTitle: FC = () => {
const [titleInput, setTitleInput] = useInput('')
const [titleInputNotFoundError, setTitleInputNotFoundError] = useState(false)
const onChangeInputTitle = useCallback(
(e) => {
setTitleInput(e.target.value)
setTitleInputNotFoundError(true);
},
[titleInput],
)
return (
<div>
<Box>
<h2>추가할 용어</h2>
<input css={inputTitleStyle} type="text" id="title_input" />
</Box>
</div>
)
}
export default InputTitleuseInput 커스텀 훅은 이전에 포스팅했으므로 넘어간다.
내일은 SWR을 통한 상태관리와 axios처리까지 완벽하게 다 끝내야겠다.
'토이프로젝트' 카테고리의 다른 글
| [개발용어사전] Next.js 개발 2일차 (0) | 2021.08.06 |
|---|---|
| [개발용어사전] CSS: fit-content와 overflow-x: scroll (0) | 2021.08.04 |
| [개발용어사전] 스타일링과 MDE 값 가져오기 (0) | 2021.08.02 |
| [React] 관련용어 태그 작업 완성 (0) | 2021.07.30 |
| [개발용어사전] 바닐라 JS -> React 코드 리팩토링(2) (0) | 2021.03.12 |
