728x90
프로젝트를 진행중에, 페이지의 컨텐츠를 SNS에 공유하거나 URL을 복사하는 기능을 구현하게 됐다.
이전에 카카오톡으로 공유하기를 만들 때 귀찮았던 기억이 나서 고민을 하다가 좀 찾아봤는데 react-share 라는 아주 괜찮은 라이브러리가 있어서 소개하고자 글을 쓴다. (카카오톡만 해봐서 다른 SNS로의 공유는 귀찮은지 편한지 잘 모른다)

npm 주소
https://www.npmjs.com/package/react-share
react-share
Social media share buttons and share counts for React.
www.npmjs.com
react-share라는 라이브러리인데, 주간 다운 횟수가 20만회라서 괜찮아 보였지만 근 9개월간 없데이트 였던 점을 보고 앞으로도 더이상의 업데이트가 없지 않을까 하는 생각이 들었다.
사용방법은 아주 간단하다.
import React from "react";
import {
FacebookShareButton,
FacebookIcon,
FacebookMessengerShareButton,
FacebookMessengerIcon,
TwitterShareButton,
TwitterIcon,
LineShareButton,
LineIcon,
} from "react-share";
export default function Share() {
return (
<>
<FacebookShareButton style={{ marginRight: "20px" }} url={currentUrl}>
<FacebookIcon size={48} round={true} borderRadius={24}></FacebookIcon>
</FacebookShareButton>
<FacebookMessengerShareButton style={{ marginRight: "20px" }} url={currentUrl}>
<FacebookMessengerIcon size={48} round={true} borderRadius={24}></FacebookMessengerIcon>
</FacebookMessengerShareButton>
<TwitterShareButton style={{ marginRight: "20px" }} url={currentUrl}>
<TwitterIcon size={48} round={true} borderRadius={24}></TwitterIcon>
</TwitterShareButton>
<LineShareButton url={currentUrl}>
<LineIcon size={48} round={true} borderRadius={24}></LineIcon>
</LineShareButton>
</>
)
}이름도 직관적이다. 선언 시 사용할 수 있는 props는 총 6가지이다.
size: Icon size in pixels (number): 아이콘 사이즈(픽셀 단위)
round: Whether to show round or rect icons (bool): 아이콘을 둥글게 혹은 사각형으로
borderRadius: Allow rounded corners if using rect icons (number): 테두리
bgStyle: customize background style, e.g. fill (object): 배경색 설정 기능
iconFillColor: customize icon fill color (string, default = 'white'): 아이콘 색 설정 기능
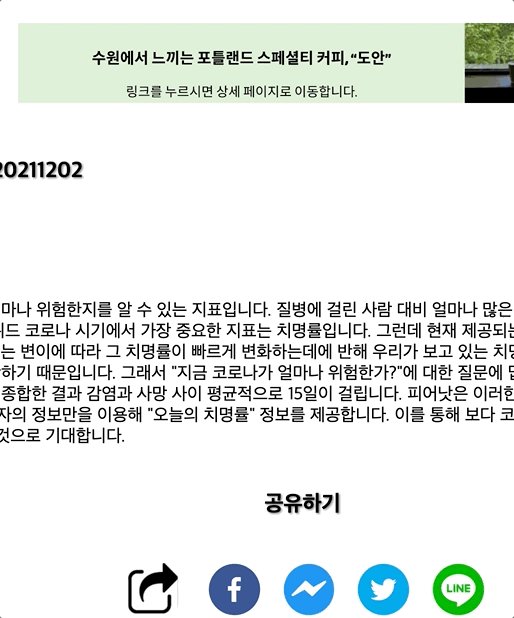
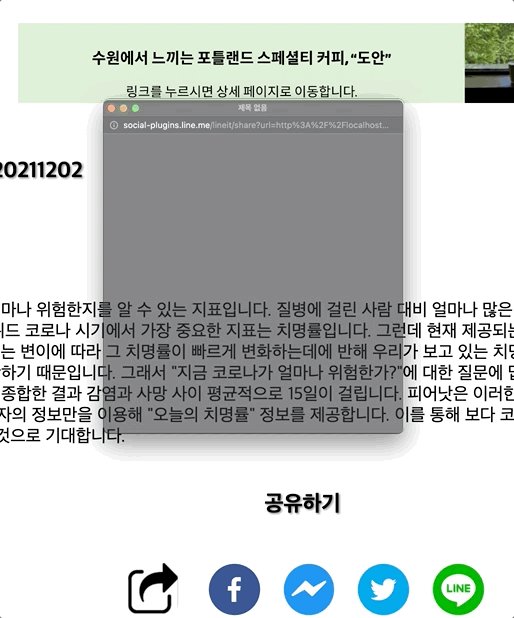
그 다음, 공유하고 싶은 url을 url={}의 중괄호 안에 넣어주면 된다.
이미 가능한 SNS가 많지만 인스타그램 등 주요 SNS도 넣어줬으면 좋았겠다는 생각을 했다.
'Web > React' 카테고리의 다른 글
| [React] 테스팅 (0) | 2022.01.19 |
|---|---|
| [React] 로그인 여부에 따른 제한 접근 라우팅 구현하기(localStorage 사용) (0) | 2021.12.12 |
| [React] JSON 배열 상태관리 (0) | 2021.11.26 |
| [React] 간단한 인라인 텍스트 에디터(inline text editor) 만들기 (0) | 2021.06.05 |
| [React] Material-UI Select를 활용한 select 상태관리 (0) | 2021.05.31 |
