문제 n일 동안의 주식 지수가 날짜 순서대로 주어져 있다. 연속하여 지수가 상승한 날 수의 최대값을 구하는 프로그램을 작성하시오. 예를 들어 15개의 주식 지수가 (26, 22, 10, 25, 27, 29, 45, 23, 24, 25, 40, 26, 37, 13, 24)라면 연속으로 지수가 상승한 날 수의 최대값은 4((10, 25, 27, 29, 45)의 길이 -1)이다. 입력 형식 첫째 줄에는 n이 주어진다. n은 2 이상 100,000 이하의 정수이다. 둘째 줄에는 주식 지수(양의 정수)가 날짜 순서대로 n개 주어진다. 출력 형식 연속하여 지수가 오른 날 수의 최대값을 첫 번째 줄에 출력한다. 작성 코드 a = int(input()) b = list(map(int, input().split())) ..
Algorithm - DP(Dynamic Programming) 동적 계획법 Dynamic Programming의 조건은 두 가지가 있다.이는 바로 최적 부분 구조(Optimal Substructure), 중복되는 부분 문제(Overlapping Subproblems)이다. 최적 부분 구조 최적 부분 구조가 있다는 것은 -> 부분 문제들의 최적의 답을 이용해서 기존 문제의 최적의 답을 구할 수 있다는 것을 의미한다. fib(5)를 구하려면, fib(4)와 fib(3)을 구하는 부분 문제를 먼저 해결해야 한다. 이 점에서, 피보나치는 최적 부분 구조를 갖고 있다. 중복되는 부분 문제 재귀 함수 -> 부분문제 를 봤었음. fib(5)를 해결하기 위해 fib(4)와 fib(3)이라는 부분문제를, fib(4)를..

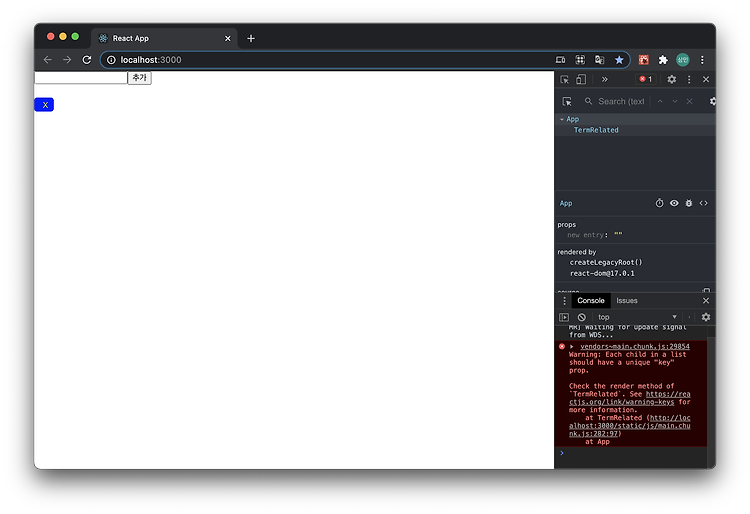
기존에 붙어있던 태그를 없앴는데, 이유는 역시 개발자 도구에서 볼 수 있었다. 기존에 useState에서 const [relatedTerms, setRelatedTerms] = useState([{ id: 0, text: "" }]); 이런식으로 id와 text가 기본적으로 지정되어야 하는 줄 알고 저렇게 썼던 건데, 배열 형식에다가 저렇게 id와 text를 지정해준지라 그대로 생겼던 것이다. 그래서 그냥 useState 내부를 지워주고 const [relatedTerms, setRelatedTerms] = useState([]); 이와같이 바꿔주니까, const onClick = () => { const newInputTerm = inputTerm.trim().replace(/[^ㄱ-힣a-zA-Z0-9..

const termSubmit = document.getElementById("btn_add_term"); const termList = document.getElementById("list_terms"); const termBox = document.getElementById("text_term"); const termLi = document.querySelectorAll("ul li"); termSubmit.addEventListener("click", () => { addRelatedTerm(termBox.value); }, false); termBox.addEventListener("keyup", (e) => { const keyCode = e.keyCode; if (e.keyCode == 188..
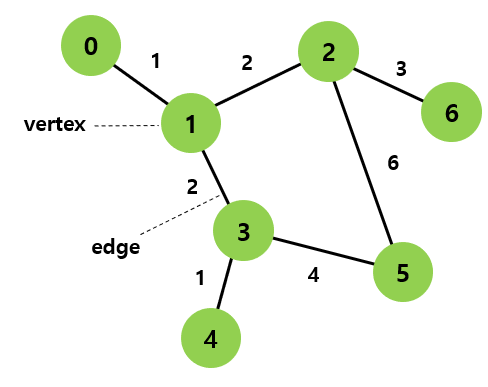
자료구조 - 그래프 탐색 그래프 탐색이란? 하나의 시작점 노드에서 연결된 노드들을 모두 찾는 것. 이런 무방향 그래프가 있다고 해보자. B 노드에서 탐색을 시작한다고 할 경우, 결국 모든 데이터를 돌게 된다. 그래프 같은 경우에도 연결된 모든 데이터를 순회하므로 그래프 순회라고도 부른다. 그래프 순회를 통해 알 수 있는 것은, A - BCD 이런식으로 A만 빼고 B ~ D가 연결이 되어 있는 그래프의 경우 A와 B, C, D는 서로 연결되지 않았다는 사실이다. 탐색을 사용하는 또다른 대표적인 예시는 그래프에서 두 노드 사이 최단 경로를 구하는 방법이다. 그래프 순회를 통해 A와 D 사이에 몇 다리가 걸쳐 있는지를 알 수 있게 된다. 그래프 탐색 알고리즘은, 각 노드를 어떤 순서로 탐색하는지에 따라 BFS..

자료구조 - 그래프 자료구조를 공부하는 이유 중 하나는, 상황에 맞는 방식으로 데이터를 저장하고 사용하기 위해서이다. 데이터 사이에 어떤 관계가 있는지에 따라 적절한 자료구조를 골라서 사용해야 한다. 예를 들어 앞과 뒤라는 관계를 저장하고 싶으면 배열이나 링크드 리스트같은 선형적 자료구조를 쓰면 되고, 위와 아래라는 관계를 저장하고 싶으면 트리같은 계층적 자료구조를 쓰면 된다. 이러한 다양한 목적 중 그래프는 연결 관계를 표현하기 위해 사용된다. 예시로는 위치 데이터, 사회 연결망(페이스북 내 친구 관계 등) 등이 있다. 실생활에서도 다양한 연결 관계가 나타난다. 통신: 수많은 컴퓨터들의 연결 관계인 인터넷 생물: 유전자와 단백질의 상호 작용 관계 이것들 뿐만 아니라, 세상에는 무궁무진한 연결 관계들이 ..
이진 탐색 트리 삭제 II 삭제하려는 데이터의 노드가 두 개의 자식이 있을 때 우선 지우려는 노드의 오른쪽 자식(16)으로 간다. 여기서, find_min 메소드의 파라미터에 root 대신 이 16을 넣어주면 된다. 여기서 가장 작은 노드는 14이다. 여기서 어떻게 이진 탐색 트리의 속성을 해치지 않고 12의 위치를 대체할 수 있는지 생각해보자. 12 기준 오른쪽 자식 노드는 왼쪽 자식 노드들보다 전부 크다. 그렇기 때문에 12를 14로 바꿔도 왼쪽 노드는 상관이 없다. 14는 12보다 큰 데이터 중 가장 작은 데이터이다. 14가 12의 위치를 대체해도 오른쪽 모든 노드는 14보다 크다. 이진 탐색 트리에서는 어떤 노드보다 큰 모든 노드 중 가장 작은 노드, 그러니까 값 기준으로 어떤 노드의 바로 다음 ..

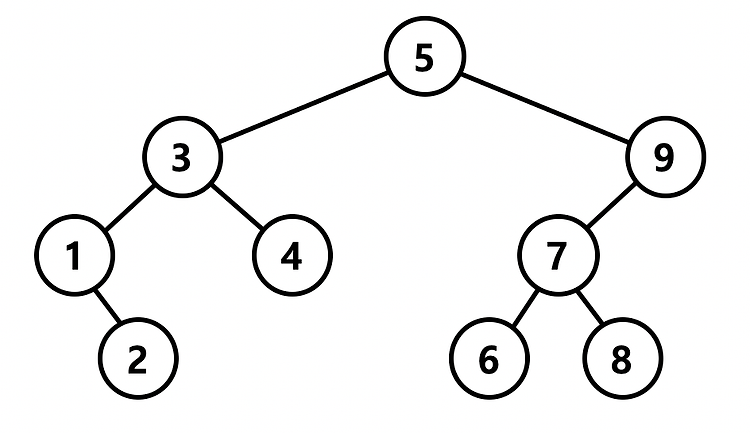
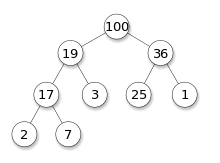
자료구조 - 이진 탐색 트리 이진 탐색 트리 딕셔너리, 세트 구현에 쓸 수 있음. 이름에서 알 수 있듯 이진 트리이다. 힙이 힙 속성을 갖고 있듯이 이진 탐색 트리도 이진 트리에 일정한 속성을 조건으로 한다. 위 그림처럼 노드를 기준으로 왼쪽 노드들은 전부 더 작은 값이 들어가야 하고, 오른쪽 노드들은 전부 더 큰 값이 들어가야 한다. 이는 root 노드에만 해당되는 사항이 아니라, 모든 노드에 대해 해당되는 사항이어야 한다. 즉 이와 같이 다른 노드들에 대해서도 이렇게 해당되는 사항이어야 한다는 것이다. 이것이 바로 이진 탐색 트리 속성이다. ex) 4를 찾고 싶을 때 -> root노드를 기준으로 왼쪽은 작고 오른쪽은 크므로 왼쪽 / 오른쪽 자식 노드로 이동하면서 저장한 데이터를 찾는 연산을 실행할 수..

자료구조 힙 (heap) 두 가지 조건을 만족하는 자료 구조이다. 형태 속성: 힙은 완전 이진 트리여야 한다. 힙 속성: 힙 내에 있는 모든 노드의 데이터는 자식 노드들의 데이터보다 크거나 같아야 한다. 힙을 통해 정렬 문제를 해결할 수 있고(11, 2, 5, 7, 3 -> 2, 3, 5, 7, 11), 또한 우선순위 큐를 구현할 수 있다. 정렬 여러 개의 데이터 요소들을 특정 순서로 배치하는 것 ex) [4, 1, 6, 2, 8, 5]인 파이썬 리스트 오름차순 배치 -> [1, 2, 4, 5, 6, 8] 내림차순 배치 -> [8, 6, 5, 4, 2, 1] 정렬 알고리즘: 데이터를 재배치하는 구체적인 방법 삽입 정렬 선택 정렬 퀵 정렬 합병 정렬 배열로 구현한 힙 완전 이진 트리이므로 동적 배열로 구현..

을 요약하고 동시에 제 나름대로의 생각이 담겨 있는 글입니다. Redux 리덕스는 가장 많이 사용하는 리액트 상태 관리 라이브러리이다. 리덕스를 사용하면 컴포넌트의 상태 업데이트 관련 로직을 다른 파일로 분리시켜서 더욱 효율적으로 관리할 수 있다. 또한, 컴포넌트끼리 똑같은 상태를 공유해야 할 때도 여러 컴포넌트를 거치지 않고 손쉽게 상태 값을 전달하거나 업데이트할 수 있다. 리덕스를 이해하기 위해선 우선 Flux라는, 리덕스의 기반이 되는 개념을 알아야 한다. 여기에 Flux에 대한 설명을 최대한 쉽게 해 두었다. 리덕스 라이브러리는 전역 상태를 관리할 때 굉장히 효과적이다. 물론 리덕스를 사용하는 것이 유일한 해결책은 아니다. Context API를 통해서도 똑같은 작업을 할 수 있다. 리액트 v16..